前段时间项目中需要用树形结构,在选取的时候参考了很多插件,经过很多尝试,最后又回归到了ztree上。以前用的界面框架是EasyUI,但是它的树结构在实现起来有点复杂,并且功能不是特别完善。dtree在做demo的时候没什么问题,但是放到项目中,从数据库读取数据后还需要进行转换……码了n个demo后,还是觉得ztree最好用!
1.ztree图标
ztree功能强大,使用方便是一方面,但是若使用它自带的图标,在有些网页设计中就不太搭调了,或者还会出现样式冲突,使得图标显示凌乱的问题(在使用Bootstrap框架的时候,根节点的图标会变形)。如果我们能自定义它的图标,根据网页风格来设定样式,这样就会让我们的页面看起来更加美观了。我们先看一张,使用ztree原生态图标的树形结构。
 在这棵树中,一共有3种图标,分别是“打开节点、关闭节点、叶子节点”三种类型的,它们都在ztree的css样式中进行了定义。
在这棵树中,一共有3种图标,分别是“打开节点、关闭节点、叶子节点”三种类型的,它们都在ztree的css样式中进行了定义。 2.分析ztree图标的定义
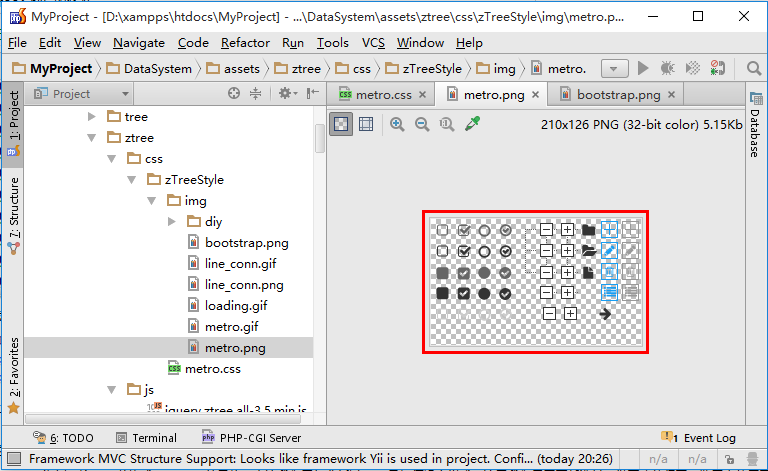
从官网上可下载ztree文件
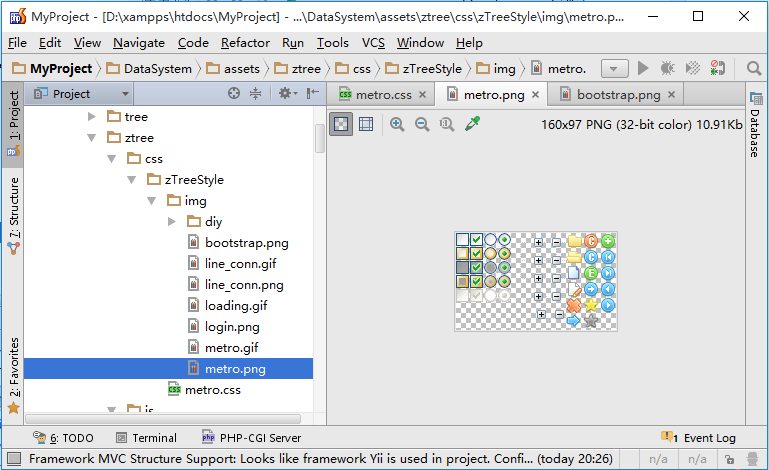
它的样式定义在metro.css文件里(或者是zTreeStyle.css……),其中可加载单个的图片,也可以从一张图片中根据坐标获取我们要用的图形。对metro.css比较重要的一个图片是metro.png,在图片中每个小方格是5px,在css中加载时按照横纵坐标进行图标的获取。
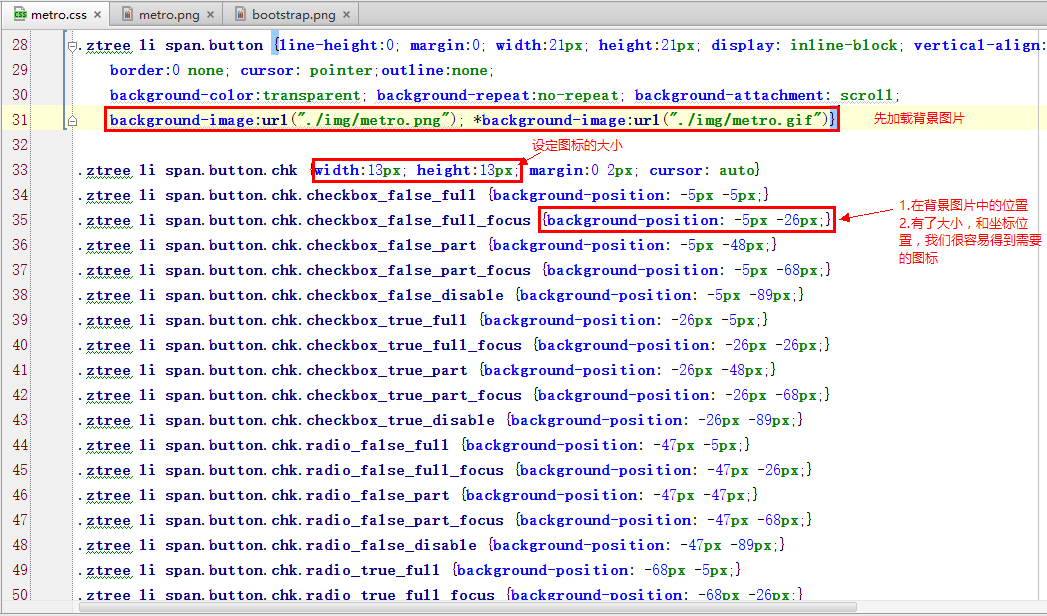
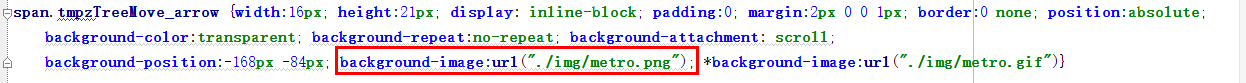
 在ztree中,css主要用了两种方式来加载图标。第一种:根据背景图,图标大小,和坐标位置
在ztree中,css主要用了两种方式来加载图标。第一种:根据背景图,图标大小,和坐标位置 第二种:直接加载图片
第二种:直接加载图片 这两种方式,第二种比较常用,但是对于数据量大的情况,第一种方法貌似更好。对于我们想要修改的元素,可以先在网页中定位一下,找到它具体的class,然后来这里更改就可以了。
这两种方式,第二种比较常用,但是对于数据量大的情况,第一种方法貌似更好。对于我们想要修改的元素,可以先在网页中定位一下,找到它具体的class,然后来这里更改就可以了。 3.Bootstrap风格装饰ztree
以最近很流行的Bootstrap为例,给ztree装饰成Bootstrap的风格。上边我们已经分析过ztree是如何设定样式,这里我们只需要任选其一做更改就行了,鉴于它使用了大量以背景图片为基础的图标设定,我们最好还是设定成直接加载图片的比较方便,要不然改的数据太多了……
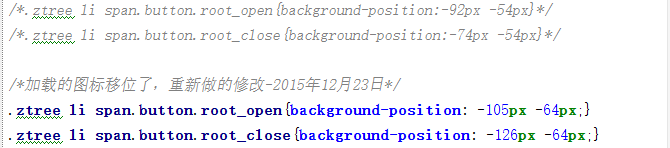
1)ztree也有黑白色的css、png成套的样式设置,为了更符合Bootstrap的图标样式,让它替换掉原有的css文件和彩色图标 如果页面框架是Bootstrap的,则在显示的时候根节点的图标是“破碎”的,经过查找发现,是根节点图标位置受到Bootstrap的影响,在css文件中找到设置它的位置,进行坐标更改
如果页面框架是Bootstrap的,则在显示的时候根节点的图标是“破碎”的,经过查找发现,是根节点图标位置受到Bootstrap的影响,在css文件中找到设置它的位置,进行坐标更改 2)上边的步骤只能算是在ztree内部设定,还不算加上Boostrap的风格。不过,我们只需要再给它更换一个图标,看起来就有那么点味道了(为了展示方便,进行了换行处理)
2)上边的步骤只能算是在ztree内部设定,还不算加上Boostrap的风格。不过,我们只需要再给它更换一个图标,看起来就有那么点味道了(为了展示方便,进行了换行处理) /*.ztree li span.button.ico_docu{margin-right:2px; background-position: -147px -42px; vertical-align:top; *vertical-align:middle}*//*加载bootstrap的图标,使用它的叶子图标-2015-12-23*/.ztree li span.button.ico_docu{ margin-right:2px; background:url(./img/bootstrap.png) no-repeat scroll 0 0 transparent; vertical-align:top; background-position: -45px -117px; vertical-align:top; *vertical-align:middle } 小结:
ztree中有自定义图标的方法,但是在遇到图标显示不完整的时候还是没办法解决,最后更改了css文件才让图标显示完整。在解决这个问题的过程中了解了ztree图标的加载过程,所有顺便练练手,直接从CSS来给ztree换了个风格。